Html Scrollbar Mouse Events . When you scroll a document or an element, the browser fires the scroll events. To detect when scrolling has completed, see the. — the scrollend event fires when element scrolling has completed. The reason i want to. introduction to the javascript scroll events. — is it possible to capture mouse events which occur on an html element's scroll bar? — a scroll event is sent whenever the element's scroll position changes, regardless of the cause. — for reading scroll (desktop) or touch (mobile) events, the scroll event handler is an npm package, and each event is given a callback. the mouseevent object handles events that occur when the mouse interacts with the html document. Html has the ability to let events trigger actions in a browser, like starting a javascript when a user clicks. Scrolling is considered completed when the scroll. — the scroll event fires when the document view has been scrolled.
from www.wikitechy.com
Html has the ability to let events trigger actions in a browser, like starting a javascript when a user clicks. Scrolling is considered completed when the scroll. To detect when scrolling has completed, see the. introduction to the javascript scroll events. — is it possible to capture mouse events which occur on an html element's scroll bar? — the scrollend event fires when element scrolling has completed. — a scroll event is sent whenever the element's scroll position changes, regardless of the cause. — the scroll event fires when the document view has been scrolled. — for reading scroll (desktop) or touch (mobile) events, the scroll event handler is an npm package, and each event is given a callback. The reason i want to.
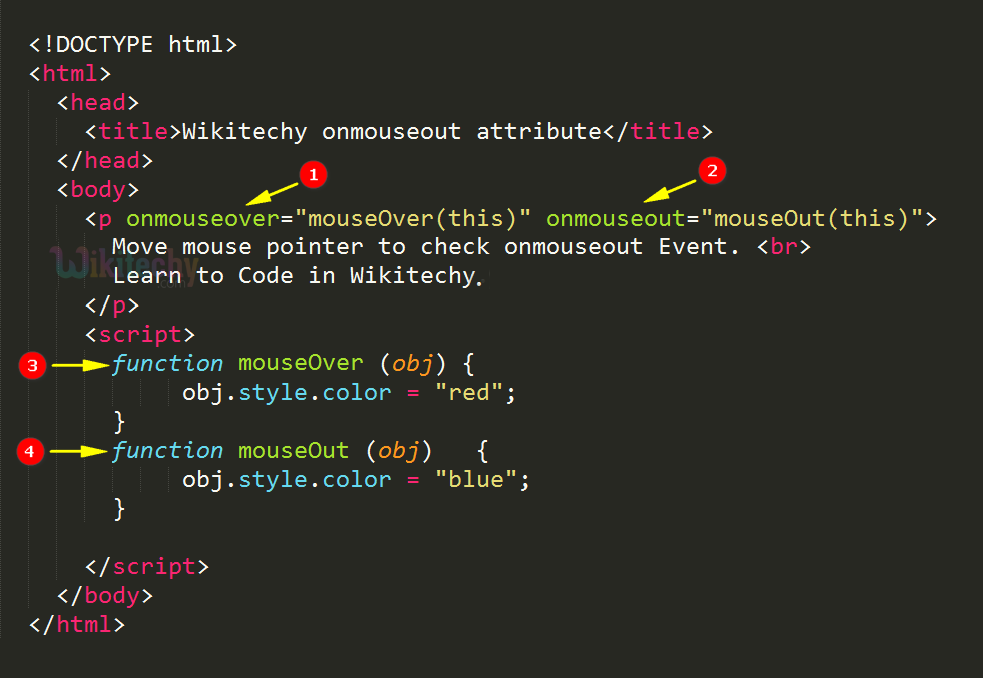
html tutorial onmouseout Attribute in HTML html5 html code html
Html Scrollbar Mouse Events The reason i want to. — the scroll event fires when the document view has been scrolled. — for reading scroll (desktop) or touch (mobile) events, the scroll event handler is an npm package, and each event is given a callback. — a scroll event is sent whenever the element's scroll position changes, regardless of the cause. — is it possible to capture mouse events which occur on an html element's scroll bar? the mouseevent object handles events that occur when the mouse interacts with the html document. Html has the ability to let events trigger actions in a browser, like starting a javascript when a user clicks. The reason i want to. When you scroll a document or an element, the browser fires the scroll events. To detect when scrolling has completed, see the. Scrolling is considered completed when the scroll. introduction to the javascript scroll events. — the scrollend event fires when element scrolling has completed.
From www.programmingwithbasics.com
Javascript Events Tutorial with Complete List of Events Html Scrollbar Mouse Events — for reading scroll (desktop) or touch (mobile) events, the scroll event handler is an npm package, and each event is given a callback. To detect when scrolling has completed, see the. — the scrollend event fires when element scrolling has completed. — is it possible to capture mouse events which occur on an html element's scroll. Html Scrollbar Mouse Events.
From o7planning.org
Javascript MouseEvent Html Scrollbar Mouse Events — is it possible to capture mouse events which occur on an html element's scroll bar? To detect when scrolling has completed, see the. introduction to the javascript scroll events. — the scrollend event fires when element scrolling has completed. Html has the ability to let events trigger actions in a browser, like starting a javascript when. Html Scrollbar Mouse Events.
From www.youtube.com
Click Mouse Events In JavaScript Explained Episode 3 YouTube Html Scrollbar Mouse Events the mouseevent object handles events that occur when the mouse interacts with the html document. — a scroll event is sent whenever the element's scroll position changes, regardless of the cause. introduction to the javascript scroll events. — the scroll event fires when the document view has been scrolled. Scrolling is considered completed when the scroll.. Html Scrollbar Mouse Events.
From mortenbarklund.com
Today I Learned How mouse events really bubble in React Morten Barklund Html Scrollbar Mouse Events Html has the ability to let events trigger actions in a browser, like starting a javascript when a user clicks. introduction to the javascript scroll events. — for reading scroll (desktop) or touch (mobile) events, the scroll event handler is an npm package, and each event is given a callback. To detect when scrolling has completed, see the.. Html Scrollbar Mouse Events.
From slideplayer.com
GUI Programming Swing and Event Handling ppt download Html Scrollbar Mouse Events Html has the ability to let events trigger actions in a browser, like starting a javascript when a user clicks. The reason i want to. When you scroll a document or an element, the browser fires the scroll events. Scrolling is considered completed when the scroll. — is it possible to capture mouse events which occur on an html. Html Scrollbar Mouse Events.
From riptutorial.com
Visual Studio Customize Scroll Bar visualstudio Tutorial Html Scrollbar Mouse Events introduction to the javascript scroll events. When you scroll a document or an element, the browser fires the scroll events. To detect when scrolling has completed, see the. — is it possible to capture mouse events which occur on an html element's scroll bar? Scrolling is considered completed when the scroll. the mouseevent object handles events that. Html Scrollbar Mouse Events.
From www.scaler.com
What are the mouse events in JavaScript? Scaler Topics Html Scrollbar Mouse Events — is it possible to capture mouse events which occur on an html element's scroll bar? the mouseevent object handles events that occur when the mouse interacts with the html document. — a scroll event is sent whenever the element's scroll position changes, regardless of the cause. Scrolling is considered completed when the scroll. — the. Html Scrollbar Mouse Events.
From www.golinuxcloud.com
Different JavaScript Mouse Events [InDepth Tutorial] GoLinuxCloud Html Scrollbar Mouse Events introduction to the javascript scroll events. — is it possible to capture mouse events which occur on an html element's scroll bar? The reason i want to. When you scroll a document or an element, the browser fires the scroll events. the mouseevent object handles events that occur when the mouse interacts with the html document. . Html Scrollbar Mouse Events.
From exoidlzhk.blob.core.windows.net
How To Scroll In Html Code at Betty Medlin blog Html Scrollbar Mouse Events Html has the ability to let events trigger actions in a browser, like starting a javascript when a user clicks. the mouseevent object handles events that occur when the mouse interacts with the html document. Scrolling is considered completed when the scroll. — is it possible to capture mouse events which occur on an html element's scroll bar?. Html Scrollbar Mouse Events.
From www.scaler.com
What are the mouse events in JavaScript? Scaler Topics Html Scrollbar Mouse Events — the scrollend event fires when element scrolling has completed. When you scroll a document or an element, the browser fires the scroll events. — is it possible to capture mouse events which occur on an html element's scroll bar? Scrolling is considered completed when the scroll. the mouseevent object handles events that occur when the mouse. Html Scrollbar Mouse Events.
From www.showwcase.com
Javascript Events mouseup ozboware Showwcase Html Scrollbar Mouse Events When you scroll a document or an element, the browser fires the scroll events. — for reading scroll (desktop) or touch (mobile) events, the scroll event handler is an npm package, and each event is given a callback. — a scroll event is sent whenever the element's scroll position changes, regardless of the cause. introduction to the. Html Scrollbar Mouse Events.
From stackoverflow.com
javascript Mouse click and Drag Instead of Horizontal Scroll bar( To Html Scrollbar Mouse Events — is it possible to capture mouse events which occur on an html element's scroll bar? The reason i want to. To detect when scrolling has completed, see the. Html has the ability to let events trigger actions in a browser, like starting a javascript when a user clicks. the mouseevent object handles events that occur when the. Html Scrollbar Mouse Events.
From www.youtube.com
Div Follow The Mouse Cursor onmousemove Event Javascript YouTube Html Scrollbar Mouse Events — a scroll event is sent whenever the element's scroll position changes, regardless of the cause. introduction to the javascript scroll events. When you scroll a document or an element, the browser fires the scroll events. To detect when scrolling has completed, see the. — for reading scroll (desktop) or touch (mobile) events, the scroll event handler. Html Scrollbar Mouse Events.
From www.vrogue.co
Html Remove Vertical Scrollbar In Bootstrap Modal Pop vrogue.co Html Scrollbar Mouse Events — a scroll event is sent whenever the element's scroll position changes, regardless of the cause. To detect when scrolling has completed, see the. the mouseevent object handles events that occur when the mouse interacts with the html document. — the scrollend event fires when element scrolling has completed. introduction to the javascript scroll events. When. Html Scrollbar Mouse Events.
From www.youtube.com
3D Image Gallery Scrolling with Mouse Wheel Scroll using HTML CSS and Html Scrollbar Mouse Events — is it possible to capture mouse events which occur on an html element's scroll bar? — the scrollend event fires when element scrolling has completed. When you scroll a document or an element, the browser fires the scroll events. introduction to the javascript scroll events. Html has the ability to let events trigger actions in a. Html Scrollbar Mouse Events.
From www.educba.com
JavaScript Mouse Events Types of Mouse Events in JavaScript Html Scrollbar Mouse Events — the scroll event fires when the document view has been scrolled. — a scroll event is sent whenever the element's scroll position changes, regardless of the cause. To detect when scrolling has completed, see the. — is it possible to capture mouse events which occur on an html element's scroll bar? When you scroll a document. Html Scrollbar Mouse Events.
From www.youtube.com
Mastering Mouse Event Listeners in JavaScript A Comprehensive Guide Html Scrollbar Mouse Events The reason i want to. — a scroll event is sent whenever the element's scroll position changes, regardless of the cause. — the scrollend event fires when element scrolling has completed. When you scroll a document or an element, the browser fires the scroll events. To detect when scrolling has completed, see the. — the scroll event. Html Scrollbar Mouse Events.
From courses.cs.washington.edu
Programming Step by Step, 2nd Edition Lecture 22 More Events Html Scrollbar Mouse Events — the scroll event fires when the document view has been scrolled. the mouseevent object handles events that occur when the mouse interacts with the html document. Scrolling is considered completed when the scroll. Html has the ability to let events trigger actions in a browser, like starting a javascript when a user clicks. — the scrollend. Html Scrollbar Mouse Events.